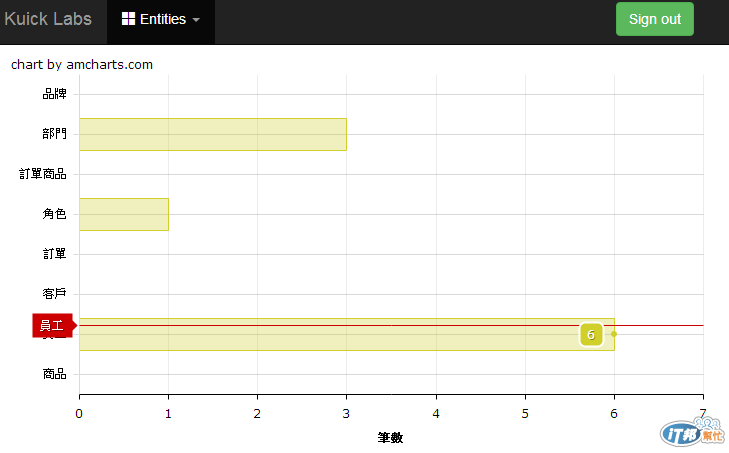
後台首頁放什麼好呢?使用 AmCharts 加個資料統計表如何。

後端使用 Json.Net 組合 Json 格式的統計資料,配合 amCharts 使用 JavaScript 畫出 HTML5 統計圖型。
<後端>
從 Entity 快取裡取出規格,依序建立每個 Entity 的統計資料,再透過 Json.Net 將資料序列化成 Json 格式。
public string GetData()
{
JArray json = new JArray();
foreach(var entity in EntityCache.Values) {
if(entity.GetType().Namespace.StartWith("Kuick.Data", "Kuick.Builtin")) {
continue;
}
dynamic o = new JObject();
o.title = entity.Table.Title;
o.total = Entity.Count(entity.EntityName);
json.Add(o);
}
return JsonConvert.SerializeObject(json);
}
<前端>
1. 下載 amCharts,將相關檔案加入「~/js/amcharts」裡。
2. 引入amCharts的js檔
<script src="<%=WebTools.ResolveUrl("~/js/amcharts/amcharts.js")%>" type="text/javascript"></script>
3. 提供一個顯示圖型的<div>
<div id="chartdiv" style="width:100%;"></div>
4. JavaScript 產生圖型
<script type="text/javascript">
// 取得後端產生的 Json
var chartData = <%=GetData()%>;
AmCharts.ready(function () {
// 每個 Entity 高度 50px
$('#chartdiv').height(chartData.length * 50);
// SERIAL CHART
var chart = new AmCharts.AmSerialChart();
chart.pathToImages = CONST.WebRoot + "/js/amcharts/images/";
chart.dataProvider = chartData;
chart.categoryField = "title";
chart.rotate = true;
// AXES
// Category
var categoryAxis = chart.categoryAxis;
categoryAxis.axisColor = "#DADADA";
// Value
var valueAxis = new AmCharts.ValueAxis();
valueAxis.gridAlpha = 0.07;
valueAxis.title = "筆數";
valueAxis.precision = 0;
chart.addValueAxis(valueAxis);
// GRAPH
var graph = new AmCharts.AmGraph();
graph.type = "column";
graph.valueField = "total";
graph.lineAlpha = 1;
graph.lineColor = "#d1cf2a";
graph.fillAlphas = 0.3;
chart.addGraph(graph);
// CURSOR
var chartCursor = new AmCharts.ChartCursor();
chartCursor.cursorPosition = "mouse";
chart.addChartCursor(chartCursor);
// WRITE
chart.write("chartdiv");
});
</script>
